Ni bentuk-bentuk border and korang boleh gune untuk blockquote, sidebar, post title and etc.
Example_A {
-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
}
Example_B {
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
}
Example_C {
-moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
}
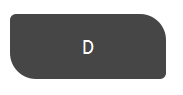
Example_D {
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
}
Example_E {
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
}
Example_F {
-moz-border-radius: 35px;
border-radius: 35px;
}
Cara nak gune border
Contoh : Korang nak letak border untuk blockquote.
Ni coding blockquote yang asal
Example_A {
-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
}
Example_B {
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
}
Example_C {
-moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
}
Example_D {
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
}
Example_E {
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
}
Example_F {
-moz-border-radius: 35px;
border-radius: 35px;
}
Cara nak gune border
Contoh : Korang nak letak border untuk blockquote.
Ni coding blockquote yang asal
.post blockquote {Contohnya korang nak bentuk border A, korang copy code Example A tu then paste bawah coding blockquote. Die akan jadi macam ni.
background:#ff3399;
padding: 5px;
Border: 3px solid #ffffff;
colour:#FFFFFF;
.post blockquote {Senang kan? Tak paham, tanya je Cik Aieyn kayy?
background:#ff3399;
padding: 5px;
Border: 3px solid #ffffff;
colour:#FFFFFF;
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
}
- Happy Trying -